GTmetrix PageSpeed Tools for Monitoring and Enhancing Website Rate
GTmetrix PageSpeed Tools for Monitoring and Enhancing Website Rate
Blog Article
Enhance Your Page Lots Time Using GTmetrix PageSpeed Tools
In today's digital landscape, maximizing page lots time is not just a technological requirement yet an essential aspect in customer engagement and retention. GTmetrix PageSpeed devices offer a durable framework for examining your site's performance with workable referrals and insightful metrics. By leveraging attributes such as the waterfall chart and efficiency ratings, you can identify particular locations that require focus. Nevertheless, recognizing how to translate these understandings and carry out effective modifications is essential for recognizing their complete benefit. What are the vital strategies that can result in considerable renovations in your on the internet visibility?
Comprehending GTmetrix Fundamentals
GTmetrix is an effective device developed to assess the efficiency of websites, giving valuable understandings into load times and general customer experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix provides a thorough evaluation of various internet performance factors. This dual method makes it possible for users to identify details areas for improvement and optimize their websites properly.
The tool creates in-depth reports that highlight crucial performance signs, including web page tons time, overall page dimension, and the variety of requests made. Additionally, GTmetrix appoints an efficiency score, giving customers an at-a-glance understanding of their internet site's effectiveness.
Individuals can access various attributes, such as the capability to check from different geographic places and gadgets, making sure that the evaluation mirrors the viewpoints of varied customer experiences. In addition, GTmetrix offers actionable recommendations, assisting internet site owners toward ideal practices for optimization.
Understanding these basics is essential for web designers and electronic marketing professionals alike, as boosted web page tons times can improve customer involvement, rise conversion rates, and bolster internet search engine positions. Knowledge with GTmetrix leads the method for reliable performance optimization methods.
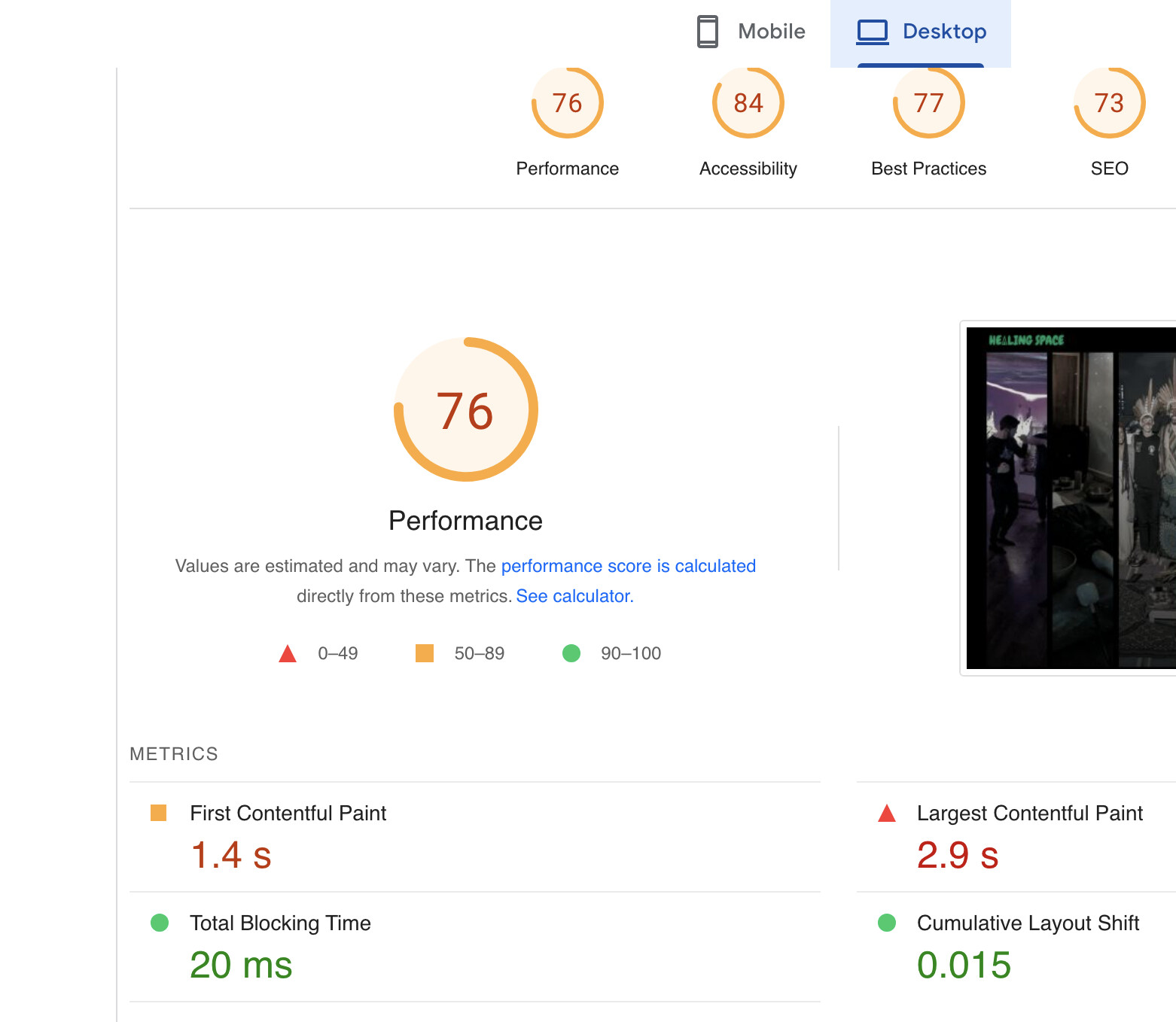
Analyzing Your Performance Report
As soon as customers have created their performance reports with GTmetrix, the following action is to extensively analyze the data provided. The report normally includes two core metrics: PageSpeed Score and YSlow Score, which offer an introduction of your internet site's efficiency against market requirements (gtmetrix pagespeed). A high rating shows reliable packing times, while a reduced rating signals locations requiring renovation
Upon examining the report, users ought to focus on the waterfall chart, which visually stands for the packing sequence of each element on the page. This comprehensive break down permits individuals to determine which resources are causing delays. Pay particular interest to the filling time of critical properties like manuscripts, stylesheets, and photos.
In addition, GTmetrix uses understandings into numerous performance indicators, such as fully filled time, overall page size, and the variety of requests made. Comprehending these metrics is essential for pinpointing specific bottlenecks affecting overall efficiency.
Moreover, the report includes historic information, enabling users to track performance patterns over time. This element is important for determining the impact of any kind of optimizations carried out. By methodically examining these components, customers can acquire a comprehensive understanding of their site's performance landscape.
Key Suggestions for Optimization

Firstly, pressing images is crucial, as large data can significantly reduce packing times. Utilize styles like WebP or execute lazy loading techniques to postpone off-screen pictures till they are needed.
Second of all, minifying CSS and JavaScript data minimizes their dimension, which expedites loading. Devices like UglifyJS or CSSNano can assist in this procedure.
Thirdly, leveraging browser caching allows returning site visitors to load pages much faster by storing fixed sources locally. Establish suitable expiry dates for cacheable products to site here optimize effectiveness.
Additionally, think about making use of a Content Distribution Network (CDN) CDNs distribute your content throughout several web servers worldwide, ensuring that individuals accessibility information from the closest place, further minimizing latency. - gtmetrix pagespeed
Implementing Changes Successfully
To implement changes efficiently, an organized strategy is important. Begin by focusing on the suggestions provided by GTmetrix based on their prospective influence on your web page load time. Focus first on critical issues, such as picture optimization and script minification, as these commonly generate the most substantial renovations.
Following, allocate resources and define obligations within your group. Assign tasks according to experience, ensuring that web developers, designers, and material makers team up seamlessly. Establish a timeline for implementing changes, which helps keep energy and urges liability.
After implementing the adjustments, it is critical to check the site completely. Utilize GTmetrix to analyze the page lots time and validate that the applied changes have produced the wanted impacts. Determine any unforeseen concerns and make essential modifications quickly.
Moreover, record each adjustment made, including the rationale behind it and the end result observed. This paperwork will act as a beneficial recommendation for future optimization efforts and facilitate expertise transfer within the team. By following this organized technique, you can make sure that your changes are not just reliable yet likewise sustainable in accomplishing long-lasting performance improvements.
Tracking Development Frequently
Routinely keeping track of progress is essential to make sure that the changes made to enhance page tons time are sustainable and reliable. After carrying out methods originated from GTmetrix PageSpeed Tools, it is necessary to track the performance of your web site consistently. This not only aids identify any type of regressions in rate but likewise gives insights into just how user experience is developing.
Make use of GTmetrix's reporting functions to produce normal performance reports, which can highlight patterns with time. Pay attention to crucial metrics such as fully loaded time, overall web page dimension, and the number of requests. Develop a regular to review these metrics periodically-- monthly or regular, relying on your site's web traffic and upgrade regularity.

Verdict
Finally, leveraging GTmetrix PageSpeed tools is vital for enhancing page load times and enhancing user experience. By understanding the platform's essentials, examining efficiency reports, and executing essential recommendations, significant improvements can be accomplished. Continual surveillance of development makes sure that view it now optimizations stay look here effective over time. Ultimately, a methodical strategy to making use of GTmetrix will certainly cause sustained enhancements in internet site performance, fostering increased customer satisfaction and involvement.
GTmetrix is a powerful tool developed to analyze the efficiency of web pages, providing beneficial insights right into load times and total user experience.As soon as users have actually generated their performance records through GTmetrix, the following step is to completely assess the information provided.Furthermore, the report consists of historic data, making it possible for users to track efficiency patterns over time.Make use of GTmetrix's reporting functions to produce normal performance records, which can highlight fads over time. Inevitably, an organized approach to using GTmetrix will certainly lead to continual enhancements in web site efficiency, fostering raised individual satisfaction and interaction.
Report this page